Functions After Widget Animations
Patrick Kelly
12/16/2022
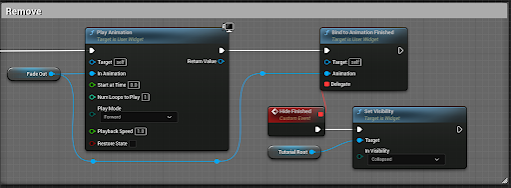
A problem I encountered when creating the tutorial widget was getting it to remove itself once it was completed. Since the tutorial widget only shows information for a short period of time, the widget is shown and hidden after its given lifespan. The widget opens with an animation that fades into view and is delayed by the given lifespan before playing a fade-out animation. After all these actions are complete, the widget needs to be hidden. I could have used a delay for the removal, but if we were to change the speed of the closing animation the widget could abruptly remove itself.
The solution I found to this issue was a function called Bind to Animation Finished, which allows me to bind an event that fires when the animation has been completed. Thus allowing me to hide the UI after the animation has played.


Comments
Post a Comment